
| Commissions |
| Artists' Studios |
| Guest Curators |
| Spotlight |
| Events |
| dermineur | mazza| mandiberg | hwang | hsu/karwas/lam | belanger/mikesell/petit | lwin | magruder | gitman |
| innocent/olsen/SWM/lee | ekeh | xiaoqian | freeman | ham | bar-shai/lieberman/miller |
| flanagan/howe/egert/mei/chang | knight | mobius | snavely |
Marika Dermineur, with Maud Palmaerts
with funds from the Andy Warhol Foundation for the Visual Arts; created in residence at La Chanbre Blanche, Québec
Peripheral n°2: KEYBOARD reflects anew on the keyboard, this strange object which we have beneath our eyes without really seeing it. It explores writing and language and the articulation of the voice and hands; and examines their importance for data processing and media classification (images, texts, sounds). Peripheral n°2: KEYBOARD is about automation, keyboards as primitive interfaces, a tool that makes it possible for us to write, capture, note, structure, communicate, index, research, etc.; and to navigate into virtual spaces, in computer games for example, where the four arrows are used to move and other keys are assigned to specific actions. It is one of a series of works exploring material devices that are connected to the computer of the Net-surfer. [Needs Flash 7, fast connection, and Speakers/Headphones]

by Cat Mazza
with funds from the Jerome Foundation
Knitoscope Testimonies is the first web based video using "Knitoscope" software, a program that translates digital video into a knitted animation; it imports streaming video, lowers the resolution, and then generates a stitch that corresponds with the pixel's color. Knitoscope is a moving image offshoot of microRevolt's freeware knitPro. The title "Knitoscope" is based on Edison's early animation technology the kinetoscope, which was a "coin operated peep show machine...watched through a magnifying lens". The "Testimonies" in this piece are from various professionals who work against sweatshop labor; Erica Zeitlin works in legislative policy change in Los Angeles, Roian Atwood develops new business models at American Apparel, Eric Frumin is the Director of Health and Sanitation for UNITE HERE and Jim Keady is the founder of Educating for Justice. [Needs Flash Player and Speakers/Headphones]

by Michael Mandiberg
with funds from the Jerome Foundation and the
New York City Department of Cultural Affairs
Oil Standard is a web browser plug-in that converts all prices from U.S. Dollars into the equivalent value in barrels of crude oil. When you load a web page, the script seamlessly inserts converted prices into the page. As the cost of oil fluctuates on the commodities exchange, prices rise and fall in real-time. Seeing the cost in oil of a new iPod on Amazon.com or the balance in your bank account is startling. The script is written in Greasemonkey which has primarily been used for functional tasks: nytimes.com ad blockers, eBay.com auto-sign-in scripts, etc. Oil Standard adds some functional absurdity to the mix. [NOTE: THIS PLUG-IN NO LONGER FUNCTIONS. Needs Mozilla Firefox and Greasemonkey script — follow download instructions on site]
Read a review >>
Net Art News >>

by Francis Hwang, with Johannes Gorannson, Jess Kilby, Tao Lin, Brendon Lloyd, Jessica Penrose, Glenis Stott, John Woods, Taren McCallan-Moore, and why the lucky stiff
with funding from The Greenwall Foundation
Ten-sided is a textual performance in which ten authors collaboratively improvise on a single online narrative. For three months, each author will blog as a fictional character. All ten characters must somehow be connected, and all ten authors are responsible for ensuring that this connection is explored through the course of the story. However, authors are forbidden from coordinating the story beforehand. Instead, they can only take their cues from one another's public entries. The resulting improvisation resembles a jazz performance or a session of exquisite corpse, but in a new form of creative practice that comments on and employs the multi-vocal nature of blogging communities.
Net Art News >>

Olen Hsu, Dana Karwas and Steven Lam
with funding from The Greenwall Foundation
HRRAAGHP-TING! connects image and sound filenames on the web to create an infinite chain of associations. Extruded in real time, and in a linear format, it collapses the Internet's spatial organization into a single screen to create a cinematic experience. Each time HRRAAGHP-TING! is used, it generates an entirely different set of visual, aural and linguistic relationships. This Cagean play with chance destabilizes the intent and authorship implicit in the communication of information; perverts intellectual property through rampant decontextualization; and defies the expectations of the viewer through live reorganization. [Needs Quicktime, high-speed Internet, and Speakers/Headphones]

Matthew Belanger, A. Elizabeth Mikesell, and Marianne R. Petit
funded by the Jerome Foundation
There are some things that we own that are just so sad. You know what we mean. Sad. It seems likely that these sad things illuminate our vulnerable places, one way or another. The Saddest Thing I Own invites people everywhere to share the saddest thing they own. What are these sad things? What makes things sad? Do things start off sad? Do some sad things begin as happy things that then become sad? Are some things only sad because for some sad reason we kept them? Are some things just plain sad no matter what? This is what we want to know.

by Marta Lwin
with funding from the Jerome Foundation
mobotag reveals the hidden layers of a city through an active exchange of location based media and text messages via the cellphone. It's collaborative phone tagging of the city. Part virtual graffiti, part walking tour, mobotag creates a spontaneous and easy way for tagging a neighborhood via the cellphone. Send and view messages, images, videos and sounds. See art, read stories, and watch a hidden layer of the city reveal itself. Respond with your media and participate in the creative expression and mapping of your neighborhood. mobotag also features art projects including flyHere, a mobile phone audio installation featuring native bird calls; bugBytes, collectible graphical bugs originating at major telecoms around NYC; and lookHere, a written work in short form by a native NY writer.
![Monolith[s] Logo](../index_files/takeo_monoliths.jpg)
by Michael Takeo Magruder
with funds from the National Endowment for the Arts
Monolith[s] juxtaposes two icons of British culture: stone circles (Stonehenge, for instance) and the British Broadcasting Corporation (BBC). Formulated according to motifs and proportions of ancient architecture, infused with fundamental mathematics of modern digital communication systems, each genesis of the artwork's geometry is unique. Variables such as the time of day, the viewer's location on the Earth, and the position of the Earth around the sun are incorporated into the artwork, thus instilling into the realm functions of a rudimentary clock, global positioning system, and solar calendar. [Needs: The technical specifications are detailed on the Setup/Help page. Please read them before proceeding.]

by Yury Gitman
with funds from the Jerome Foundation
My Beating Blog is an attempt to take the journaling aspect of blogging into a surrealistic future in which the author literally and metaphorically bares his heart. For three weeks, a series of posts contextualizing heart-rate visualizations, GPS-maps, and personal journal entries will give online users a rare entrance into personal medical-grade statistics, stalker-level location tracking, and the private thoughts of the blogger. Inevitably, issues regarding privacy, exhibitionism, and voyeurism playfully emerge as the blogosphere is infused with biofeedback and location technology. [Needs the following browsers: IE 6.0+, Firefox 0.8+, Safari 1.2.4+, Netscape 7.1+, Mozilla 1.4+, Opera 8.02+]]
Read an interview >>

by Troy Innocent and Ollie Olsen
with the Shaolin Wooden Men and Harry Lee
with funds from the Andy Warhol Foundation for the Visual Arts
SWM05 features the distributed bodies of musical-visual form that are inhabited by the Shaolin Wooden Men (SWM), a virtual band, a 'gang of numbers' — me(a)tacodeflesh. SWM require your assistance to manifest as media creatures. They invite you to send them images of your local environment in which they can appear. Sending images unlocks access to the SWM05 mobile site which consists of downloadable micromusic ringtones and small screen machinima performances. The SWM are everywhere. In a meshwork of wireless entities, they are media creatures seeking a fragmented existence to be consumed in the nanoseconds of play-time in the emerging wireless net. SWM05 will transfigure the SWM by embodying them in a new materiality. [Needs Speakers/Headphones]

by Onomé Ekeh
with funds from The Greenwall Foundation and
t he National Endowment for the Arts
Perhaps the question "can machines think"? should be re-articulated as "is the machine different from you or I"? Why is there a perceptive gap between our tools and ourselves? Do they not constitute consciousness and by extension the body? The cultural schisms that generate this differentiation between "man" and "machine" are also responsible for spawning voids and displacements — and the ghosts that inhabit them. It is these ghosts who constitute Machine Fragments, sound fictions spun from the perspective of sentient machines, testing humans for machine intelligence. Not so much to expose the machinic dimension in humans (we suspected as much), but to arouse the sense that "Machine" is also a kind of gender. [Needs Flash player 8+ and Speakers/Headphones; optimized for Internet Explorer and Safari]

CHINESE VIRTUAL PERSONS ON THE NET
by XiaoQian
with funds from the National Endowment for the Arts
and the Andy Warhol Foundation for the Visual Arts
My name is XiaoQian, I am an artist and I create virtual persons online. For this website I created 6 chinese virtual persons: Mu Yuming a painter, Shaxpir a hip-hop singer, Wang Shy a ghost in a traditional garden, He Zhengjun a carpenter working with wood and text, Yi Zhe a guest in a wedding and myself XiaoQian. You can email me at xiaoqian at virtualperson.net. [Needs Macromedia Flash Player plugin; Internet Explorer 5+, Mozilla Firefox 1.5.0+, or Safari 1.0+]

by Jason Freeman, with Patricia Reed and Maja Cerar
with funds from The Greenwall Foundation
Graph Theory seeks to connect composition, listening, and concert performance by coupling an acoustic work for solo violin or solo cello to an interactive web site. On the web site, users navigate among sixty-one short, looping musical fragments to create their own unique path through the composition. The navigation choices which users make affect future concert performances of the work. Before each performance, the soloist prints out a new copy of the score from the web site. That score presents her with a fixed path through the piece; the order of the fragments is influenced by the decisions that recent web site visitors have made. [Needs Macromedia Flash Player plugin; Internet Explorer 5+, Mozilla Firefox 1.5.0+, or Safari 1.0+, Speakers/Headphones]

by Ethan Ham
with funds from the Jerome Foundation
Self-Portrait is a software search for the artist's face among the millions contained in the photos uploaded to www.flickr.com. The project's site displays three photos: 1) an ever-changing photo that depicts what is currently being evaluated by Self-Portrait's facial recognition software; 2) the most recent photo that was identified as containing a face. (The software often misses seeing faces and occasionally misidentifies an inanimate object as a face.); and 3) the most recent photo that has a high probability of depicting Ethan Ham (the artist). Clicking on this photo allows viewing earlier photos that were found to contain Ethan. [Needs Macromedia Flash Player plugin]
Read a review >>

by Nurit Bar-Shai, with Zach Lieberman and Rich Miller
with funds from The Greenwall Foundation
Nothing Happens is a networked online performance in which the viewers work together to make a series of objects tip over. The performance consists of three acts, which are centered on staged environments - a high shelf, a cluttered tabletop, and a deserted corner. Each scene contains a central protagonist, respectively: a cardboard box, a clear pint glass full of water, and a wooden chair. In all three acts, web-enabled physical devices controlled by the viewer's clicks will make these objects tip over.

Prix Ars Electronica, 2007
Hybrid Art Honorable Mention >>
Read an essay >>

by Mary Flanagan, Daniel Howe, Chris Egert,
Junming Mei, and Kay Chang
with funds from the National Endowment for the Arts and
the Andy Warhol Foundation for the Visual Arts
[meme.garden] is an Internet service that blends software art and search tool to visualize participants' interests in prevalent streams of information, encouraging browsing and interaction between users in real time, through time. Utilizing the WordNet lexical reference system from Princeton University, [meme.garden] introduces concepts of temporality, space, and empathy into a network-oriented search tool. Participants search for words which expand contextually through the use of a lexical database. English nouns, verbs, adjectives and adverbs are organized into floating synonym "seeds," each representing one underlying lexical concept. When participants "plant" their interests, each becomes a tree that "grows" over time. Each organism's leaves are linked to related streaming RSS feeds, and by interacting with their own and other participants' trees, participants create a contextual timescape in which interests can be seen growing and changing within an environment that endures.

by Brooke A. Knight
with funds from the LEF Foundation
The mobile phone occupies a space that is both connecting and distancing. Seemingly ubiquitous, it has become an increasingly powerful tool, functioning as a phone, PDA, browser, and camera, etc. With Cell Tagging, it becomes a remote control that allows users to dial, draw, and speak. After dialing the number posted on the website, users are asked to enter a zip/city code that is significant to them. An aerial map of that place loads onto the screen. After choosing a color and brush size from the palette, users can use their cell phone keypads to draw directly onto the map. They are then asked to speak into the phone and say why that place and drawing is meaningful to them. Users can save their drawings to the Cell Tagging database where others may view them. Cell phone users "graffiti" the sound-space around them, making every place their own. Cell Tagging literalizes this act of marking.
Commissioned for Turbulence New England Initiative II at Art Interactive, Cambridge, Massachusetts, December 8 - January 14, 2007
Read a review >>

by Mobius Artists Group
with funds from the LEF Foundation
In Variations VII: FishNet the primary component is an autonomous network space in which the listener/visitor will "fish" among a myriad of live audio/visual internet feeds. These will include sources such as air traffic controllers, police and fire departments, horse races, and webcams. The project will also make use of live, distributed input from cell phones. The outcome will be an environment built by the team of artists, but freely explored by visitors to the virtual and live sites. The artists will provide the resources for a distributed audience to create its own experience of synchronicity. FishNet is inspired by John Cage's Variations VII, a pioneering "art and engineering" performance event from 1966. [Needs Real Audio, Quicktime, and Windows Media Player plugins; speakers on; High speed (DSL/Cable or better) internet connection recommended.]
Commissioned for Turbulence New England Initiative II at Art Interactive, Cambridge, Massachusetts, December 8 - January 14, 2007
Read a review >>

by John Snavely
with funds from the LEF Foundation
WhoWhatWhenAir was an interactive, pneumatic sculpture that users could communicate with via a web-based interface. Each user made a series of choices to determine the order in which the 16 hoses inflated and to what degree. Once the sequence was saved, the hoses or "muscles" performed it. Clicking on the "play" button brought the sculpture to life. It exhaled deeply before moving on to the next sequence in the queue. Coordinated efforts between online users produced unexpected choreographies. In physical space, interaction was proximate, learned, and social.
Commissioned for Turbulence New England Initiative II at Art Interactive, Cambridge, Massachusetts, December 8 - January 14, 2007
Read a review >>

by Roch Forowicz
Invigilate confronted the problem of the lack of privacy in society and questioned whether relationships between people are bilateral. Forowicz watched residents of a block of flats from the outside. He now observes from the inside, videotaping from a window of his flat in Warsaw, Poland. "This is not about crime and this is not about love, this is just about environment where I live." [Needs Speakers/Headphones]

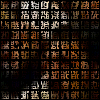
by Michael Takeo Magruder
{transcription} is a network-driven, heavily layered mesh of texts, sounds and moving images captured live from the British Broadcasting Corporation's internet news service. The random intersection of multiple data streams is algorithmically recombined into a structured array that is simultaneously garbled and readable. For instance, the apparent Asian characters — a rare autobiographical allusion for the artist—are illegible, thus assuming a symbolic quality for all viewers alike. The ephemeral images, submerged beneath a static two-dimensional grid, both embody a machine-code aesthetic and an intermittent depth that lends to their reality. [Note: this piece has very specific viewing requirements. See {transcription} homepage]
Read a review >>

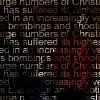
by Michael Takeo Magruder
Headlines examines the mediated histories generated by today's news corporations and reflects upon our collective preoccupation with real-time information generation, distribution and access. Given the developed world's countless network structures and our current state of data saturation, has news media evolved beyond mere information source and become a new form of cultural stimulant? Headlines was created for OOG, a commentary and opinion platform for the online edition of De Volkskrant a major Dutch newspaper. OOG began in September 2005 as a platform in which every week a different artist working in sound and image is asked to respond to news and current affairs. The selection of artists participating has grown into a varied group of national and international artists working with very different forms of expertise and approaches. In this way, artists are using their skills to become commentators on events in a news environment. After each week, the work is placed in the archive. [Needs Flash Player 7]

by Christina McPhee
La Conchita mon amour is a multimedia site study of the aftermath of debris flow in La Conchita—a beach town in southern California — on January 10, 2005. For eighteen months McPhee visited La Conchita at one month intervals, shooting and drawing within the shattered spaces and vernacular shrine building. La Conchita's setting of powerful natural cycles, from the tides to the recurrence of debris flow in winter, found an algorithmic analog through editing with seventies-era sequencers at the Experimental Television Center, New York, in winter 2005; later McPhee remixed this content in nonlinear digital editing. In summer 2006 she shot HD video; some of this content is downsampled for the net. Kyong Mee Choi shared her electronic voice composition, "TAO" (2005), for the video installation and the net. [Needs Quicktime and Flash plugins]
Using text, photographs, audio, video, and other elements, Alan Bigelow's fictions go beyond simple hypertext; they create visual and audio environments in which stories can unfold. His work is based on three basic premises: 1) the fictions should be multimedia events; 2) they should be easy to navigate; and 3) they should be interactive. In addition to navigating through the stories — and triggering certain Flash events — users can also write into some of these narratives, giving them the opportunity to contribute to the creation and continued growth of the stories. [Needs Flash plugin]
and Rhizome.org Net Art Exhibition
In celebration of their respective ten-year anniversaries, Turbulence and Rhizome collaborated with Upgrade! New York to present an exhibition of works that they commissioned or presented over the course of their histories. D.I.Y refers not only to works in the show, many of which create alternate models for collaborative artmaking, community building, and media distribution, but to the organizations themselves whose missions — to commission and present digital art work — had no tradition or cultural niche to call upon. D.I.Y. OR DIE presents a cross-section of Internet-based art that, much like punk and grassroots activism has the urgency and invention required to change existing standards of art practice.
Exhibited at Upgrade! International Oklahoma City, IAO Gallery, December 1-31, 2006.

by Ars Virtua
A few months ago, we invited Ars Virtua — a new media center and gallery located entirely in the synthetic world of Second Life — to curate an exhibition of Turbulence works for Turbulence.org. They rummaged through our ten-year old archive and produced honesty is our policy. "(In Second Life) honesty is all you have. Absent social cues, history, nature, all one has to go on is the trust in another that this is how they view reality, and to interact with anyone on a meaningful level, that version of reality must be accepted." Ars Virtua is a new type of space that leverages the tension between 3D rendered game space and terrestrial reality, between simulated and simulation. It brings the art audience into "new media" rather than new media to the museum or gallery, and calls upon its audience to interact with the art and one another via their avatars within the space. [THE EXHIBITION IN SECOND LIFE HAS CLOSED]

by Peter Brinson
No Animals Were Hurt is a short film about Alan Turing. The more views the film receives, the closer it gets to telling his story. The picture plays too quickly while the sound plays at normal speed, but with each visitor the picture slows. After enough visitors, the sound and picture will play at equal speeds, allowing the story to finish. [Needs Flash plugin]

by Silvia Laurentiz and Martha CC Gabriel
The Community of Words is a 3D environment governed by the Theory of Emergence. Users are invited to add their own words thereby becoming part of the community of words; they can navigate the environment and observe the actions of others. Words already present in the space influence participants who may create new texts in response to them. Characteristics such as language or culture form completely different communities and, subsequently, the words that emerge within them. [Needs Flash plugin, screen resolution 1024 x 768, click on Set Up for browser settings]
Read an interview >>

by Robert Kendall
We put labels and signs on things to tame them — identify, categorize, explain, instruct, proclaim ownership. What if they could become Logozoa — textual organisms that infest the literal with metaphor and give impetuous life and breath to meaning? Find out what happens when you let word animals roam your daily life. Download Logozoa, print them onto your own stickers, and let them loose in your home or neighborhood. To help ensure that these unique creatures do not go the way of so many once-endangered, now-extinct species, photograph your Logozoa and send them to the Logozoo. Explore the Soothcircuit, a unique colony of Logozoa that responds to your questions with insights and prognostications.

by Pall Thayer
On Everything generates a real-time audio/visual presentation of everything by appropriating material shared by the worldwide public in the form of images and diaries. The source material is endless, thus the work goes on forever. Material is synthesized, mixed and, ultimately, abstracted, to allow for varied interpretation. On Everything knows nothing of the content of these materials. It reflects everything while reflecting on nothing. That is up to the viewer.

by Christina McPhee
A montage of performance and observation on seismic memory. Shot on location at the San Andreas Fault, Soda Lake, and Wallace Creek, in the Carrizo Plain National Monument, California 2002-2006. [Needs Flash 8 and Quicktime 7]

by Patrick Lichty
Both static and dynamic digital images have often been represented as 'translated' images, reinterpreted from an intermediate image file stored on the web. Lichty has translated such images to pure HTML code. As such, they represent a very 'direct' method of representation in the browser. In addition, there is a time-based element that occurs when the tables load into the browser, thus, HTML Cinema has two dimensions: the time of the load, and the time of the serial. Many of these images are excerpts from Lichty's wristcam photography and video works. After conversion to pure code, several of the pages were unmanageable; therefore, they are a hybrid of code and console handicraft by the artist.
Upgrade! Boston is a monthly gathering of new media artists and curators that fosters dialogue and creates opportunities for collaboration within the media art community. At each meeting one or two artists/curators present work in progress and participate in a discussion. Upgrade! Boston is hosted by Art Interactive and is a node in the Upgrade! International network.

with funds from Emerson College
Floating Points 3 — in partnership with Emerson College — will address the subject of "Ubiquitous Computing" or "Ubicomp," where computing and wireless capabilities are so integrated into the fabric of everyday life (clothing, cars, homes, and offices) that the technologies recede into the background and become indistinguishable from everyday activities. Panel 1 will focus on responsive environments and systems, and Panel 2 will concentrate on networked devices such as barcodes and RFID tags and creative strategies to subvert the ever-enlarging practices of surveillance and data mining. Participants were Mark Goulthorpe, Susan Kozel, Chris Salter, Adam Greenfield, Beatriz da Costa and Brooke Singer (Preemptive Media), and Michelle Teran.